글쓰는 개발자
[앱스토어 배포] 앱 심사 정보 손쉽게 입력하기 - 1. iOS 미리보기 및 스크린샷 본문
앱 심사를 위해서는 디스플레이별 스크린샷과 프로모션 텍스트, 설명, 지원 URL 등이 필요하다.
1. iOS 미리보기 및 스크린샷
iPhone의 경우 6.7 디스플레이, 6.5 디스플레이, 5.5 디스플레이별 이미지가 최소 3장씩 필요하다.
현지화를 위해서는 언어별 위의 이미지들이 각각 필요하다.
앱 배포를 위해서는 위 스플래시 이미지를 생성해야 하는데 앱 화면의 디자인이 피그마에 있으면 손 쉽게 스플래시를 만들수 있다.
먼저 6.7, 6.5, 5.5 각각에 필요한 display의 빈화면을 구성한다.
6.7은 1290 x 2796, 6.5는 1242 x 2688, 5.5는 1242 x 2208의 화면이 필요하다.

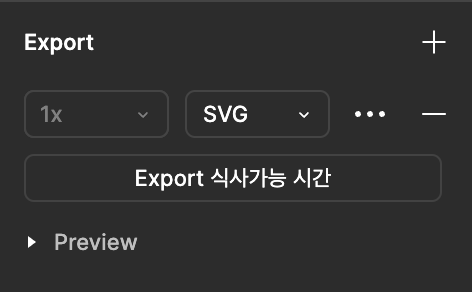
앱화면 디자인에서 Export 를 추가하고 이때 SVG로 해당 이미지를 Export한다. SVG로 추출된 이미지는 늘리거나 줄여도 화질이 깨지지 않기 때문에 크기를 늘려서 그대로 사용가능하다.


같은 방식으로 비율을 맞춰서 6.7, 6.5, 5.5 사이즈에 맞는 이미지들을 생성하고 이를 각각 필요한 언어별로도 생성해준다.

이들을 모두 한번에 선택해서 Png 파일로 Export 해준 다. 헷갈리지 않기 위해서 Frame에 타이틀로 구분할 수 있도록 각각 이름을 명확히 지정해 두거나 폴더별로 이미지를 정리해 두는것도 좋다.
언어별 미리보기 및 스크린샷에 맞춰 추가해준다.
언어를 추가하는 방법은 앱 - 제출 준비중 메뉴에서 우측상단에 기본이 될 언어를 두고 (보통 영문) 현지화될 언어를 + 버튼으로 추가한다.

이제 각 디스플레이별로 추가할 이미지를 넣어주고 순서를 맞춰주면 스크린샷 추가가 완료된다.
언어를 바꿔가면서 이미지 추가 작업을 해줘야 한다. 섞이지 않게 주의하면서 작업하자.

'IT 서비스 제작과정 > 배포' 카테고리의 다른 글
| [앱스토어 배포] 앱 심사 정보 손쉽게 입력하기 - 2. 프로모션 텍스트, 설명, 키워드 생성, 개인정보보호방침, Chat GPT 사용 (0) | 2024.08.22 |
|---|

