글쓰는 개발자
React 프로젝트 spring boot로 배포하기 (1) 본문
React 프로젝트를 생성해서 spring boot 프로젝트로 배포하는 방법에 대해서 알아보자.
이번 프로젝트에서는 사용자가 생성한 https를 사용하는 spring boot 서버를 생성한다.
1. Spring Boot 프로젝트 생성
IntelliJ를 실행한다.
상단 메뉴의 File - New - Project를 선택해서 새로운 프로젝트를 생성한다.

좌측 프로젝트 종류는 Spring Initializer를 선택하고 next 버튼을 클릭한다.

group과 artifact를 원하는 대로 설정하고 type을 Gradel Project로 선택한다.

좌측 메뉴에 web을 선택하고 Spring Web Starter를 선택하고 다음을 선택한다.

프로젝트 이름과 위치를 정하고 Finish 버튼을 선택한다.

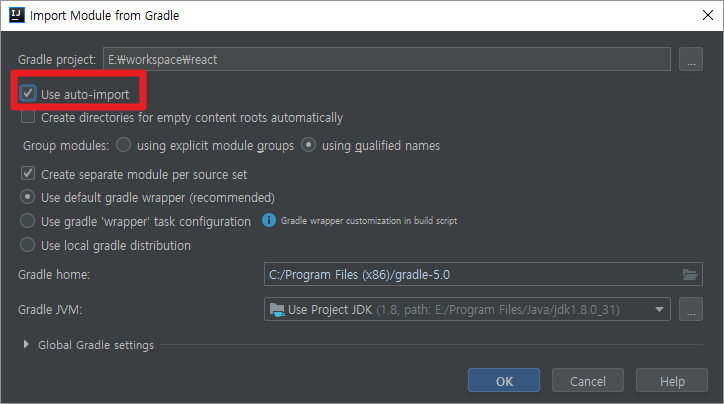
gradle 프로젝트를 생성하기 위한 창이 나오는데 Use auto-import에 체크를 하고 ok 버튼을 선택한다.
일정시간이 지나고 나서 다음과 같이 gradle 프로젝트가 생성된다.

이 프로젝트는 https 를 사용할 것 이기 때문에 다음 명령어를 통해서 keystore file을 생성하고 이를 resources에 keystore 파일을 생성해서 넣어둔다. 이때 demo라고 표기된 부분은 프로젝트 이름등을 넣는다.
keytool -genkeypair -alias demo -storetype PKCS12 -keyalg RSA -keysize 2048 -keystore ./demo.p12 -validity 3650
위 명령어를 실행하고 이름 성 조직단위 등등 필요한 정보를 입력하면 p12 파일이 만들어 진다. 이 파일은 https 를 실행하는데 사용된다.
프로퍼티 파일은 기본적으로 application.properties 형태로 생성되지만 이번에는 yml 파일을 사용한다. 파일 이름을 application.yml로 변경한다.
그리고 다음 정보를 입력해준다
server:
port: 7777
ssl:
enabled: true
key-store: classpath:keystore/demo.p12
key-store-password: demotest
key-store-type: PKCS12
key-alias: demo
프로젝트 구조는 다음과 같으며 상단에 실행 버튼을 클릭해서 프로젝트를 실행해본다

로그 콘솔에 다음과 같이 https로 실행되었다고 나타나면 성공이다.

'Development > React' 카테고리의 다른 글
| [React 기초] useState array update (2) | 2024.08.25 |
|---|---|
| [React/react-native] Redux 쉽게 사용하기 (3/3) (0) | 2024.05.30 |
| [React/react-native] Redux 쉽게 사용하기 (1/3) (0) | 2024.05.22 |
| React 프로젝트 spring boot로 배포하기 (2) (0) | 2019.06.11 |
| ES6 (0) | 2019.06.10 |


