글쓰는 개발자
React 프로젝트 spring boot로 배포하기 (2) 본문
이번에는 react web을 생성하고 spring boot용 jar 파일을 생성해 실행해 본다.
터미널을 열고 프로젝트의 src/main 폴더에 들어간다.
cd src/main
다음 세가지 방법중 한가지를 사용해서 react app을 시작한다. 새로 만드는 앱의 이름은 webapp으로 한다.
npx create-react-app webapp
npm init react-app webapp
yarn create react-app webapp
그러면 src/main/webapp 폴더가 생성된다.
webapp 폴더에 들어가서 생성된 react 앱을 다음 명령어를 통해 실행한다. (yarn이 설치되어 있지 않으면 설치해주자)
yarn start그러면 다음과 같이 react app 이 3000 포트로 실행된다

이제 이 프로젝트를 서버에서 실행할 수 있는 fat jar 파일로 만들기 위해서는 일단 프로젝트 eject를 통해서 현재 내 계정에 포함된 디펜던시들을 분리해서 react app으로 가져오고 이를 jar 생성시 resource/static 폴더에 넣을 수 있게 gradle.build 파일을 수정해야 한다.
1. react 프로젝트 eject
다음 명령어를 통해서 react app을 eject 한다.
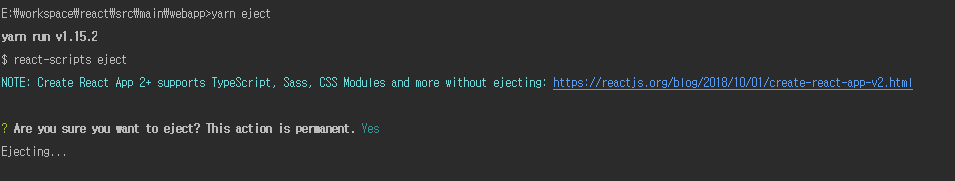
yarn eject위 명령어를 실행하면 영구히 eject를 실행할지 물어본다. y를 눌러서 진행한다.

webapp 폴더에 package.json 파일을 확인하면 기존보다 훨씬 많은 패키지가 추가되어 있는것을 확인할 수 있다. eject시 package.json에 패키지를 추가하지만 이 패키지들이 node_modules 폴더에 추가된것은 아니기 때문에 npm install을 통해서 새로 추가된 패키지 들을 추가해 준다.

해당 폴더에서 yarn build를 실행하면 build 폴더가 생기는데 이를 실행할 jar파일 내의 resource/static 폴더에 넣어야 한다. 일단 yarn 에서 기본적으로 제공하는 static 폴더와 spring boot의 static 폴더의 이름이 겹치기 떄문에 webapp/config/webpack.config.js 파일을 수정한다.
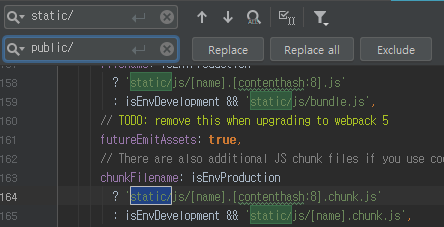
static/ 라고 된 부분을 모두 public/로 바꾸자

spring boot에서 jar 파일 생성시 yarn build시 생기는 build 폴더의 내용을 jar 파일의 resource항목에 추가동작을 buld시 해야한다. 그를 위해 build.gradle에 다음 항목들을 추가해준다. ( 다음은 build.gradle의 full source 내용이다. )
buildscript {
ext {
springBootVersion = '2.1.5.RELEASE'
mooworkVersion = '1.2.0'
}
repositories {
mavenLocal()
mavenCentral()
maven {
url "https://plugins.gradle.org/m2/"
}
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
classpath("com.moowork.gradle:gradle-node-plugin:${mooworkVersion}")
}
}
plugins {
id 'org.springframework.boot' version '2.1.5.RELEASE'
id 'java'
}
apply plugin: 'java'
apply plugin: 'org.springframework.boot'
apply plugin: 'io.spring.dependency-management'
apply plugin: 'com.moowork.node'
apply plugin: 'application'
mainClassName = 'com.jl.react.demo.DemoApplication'
group = 'com.jl.react'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
def webappDir = "$projectDir/src/main/webapp"
node {
version = '10.15.0'
download=true
workDir = file("${project.buildDir}/nodejs")
npmWorkDir=file("${project.buildDir}/npm")
}
task appNpmInstall(type: NpmTask) {
workingDir = file("${project.projectDir}/src/main/webapp")
args = ["install"]
}
task appNpmBuild(type: NpmTask) {
workingDir = file("${project.projectDir}/src/main/webapp")
args = ['run', 'build']
}
task copyWebApp(type: Copy) {
from "src/main/webapp/build"
into 'build/resources/main/static/.'
}
appNpmBuild.dependsOn appNpmInstall
copyWebApp.dependsOn appNpmBuild
compileJava.dependsOn copyWebAppmainClassName을 자신의 package와 실행 class 이름으로 설정하고 spring boot 프로젝트의 root로 가서 (webapp 폴더가 아님 ) 다음 명령을 실행한다.
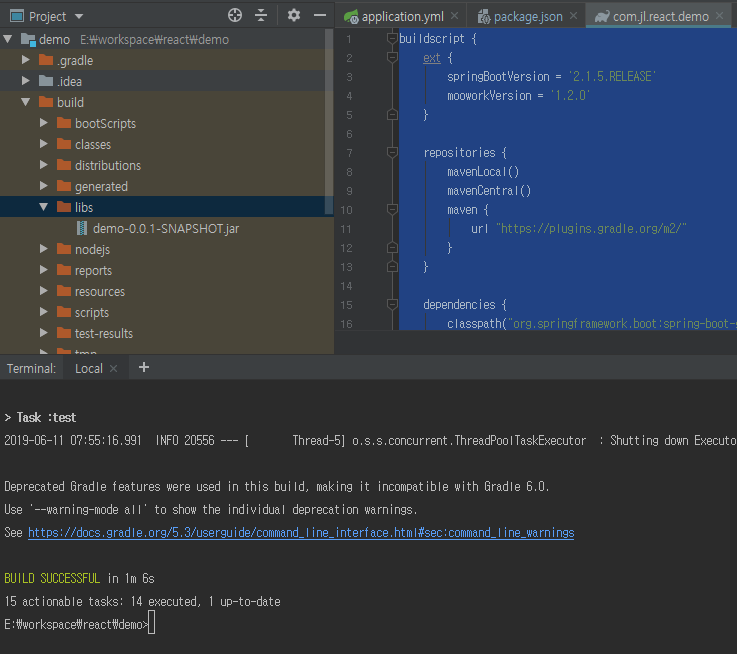
gradle build빌드가 성공하면 BUILD SUCCESS 라는 문구가 나타나고 build\lib 폴더에 jar 파일이 생성된다.

build/libs 폴더로 이동해서 다음 명령어를 통해서 생성된 jar 파일을 실행한다.
java -jar demo-0.0.1-SNAPSHOT.jarjar 파일이 실행된 뒤에 다음 주소로 들어가서 내가 생성한 webapp이 잘 배포되었는진 확인한다.
https://localhost:7777

'Development > React' 카테고리의 다른 글
| [React 기초] useState array update (2) | 2024.08.25 |
|---|---|
| [React/react-native] Redux 쉽게 사용하기 (3/3) (0) | 2024.05.30 |
| [React/react-native] Redux 쉽게 사용하기 (1/3) (0) | 2024.05.22 |
| React 프로젝트 spring boot로 배포하기 (1) (0) | 2019.06.11 |
| ES6 (0) | 2019.06.10 |


